
air 로 desktop application을 개발 할 때, Export Release Build 시에 갑자기 에러가 발생하는 경우가 있다. 콘솔에도 어디에도 에러에 대해서 나와있지 않아 난감한 경우가 생기는데, 패키지의 용량이 큰 경우 이런 에러가 발생할 수 있다. 예를 들어, 내부에 들어가는 동영상의 크기가 크다거나, 많은 파일들을 포함하여서 전체 용량이 1.5기가 이상 ( 추측치이다. 필자는 1.9gb일 때 에러가 발생하였고, 1.3으로 줄이니 에러가 없어졌다. ) 될 때 발생한다. 응?? 나는 해봐야 동영상 몇개 해서 500mb 밖에 안되는데? 왜그러지? 이렇게 생각할 수 있는데, Export Release Build시에 빌더가 내부적으로 bin-debug 폴더와 bin-release-tmp 폴..
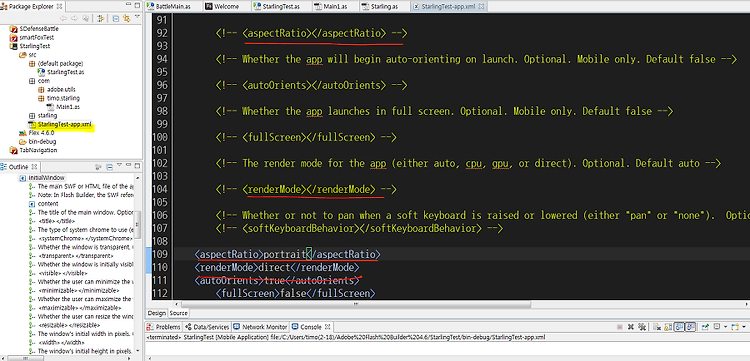
Adobe AIR Application Descriptor 에서 설정을 바꿀 수 있다. fullScreen : 폰 상단 탭을 보여줄지 여부 ( default : false, 보여준다 ) 기본으로 설정되어 있고 storage를 사용하고 싶다면 uses - permission android : name = "android.permissiotn.WRITE_EXTERNAL_STORAGE"/> 부분을 주석을 풀어 주면 된다.
1. Png sequence 만들기 "aaa0001.png:, "aaa0002.png"........."aaa0130.png" 2. TexturePacker를 이용해서, aaa.png, aaa.xml 파일 생성하기 3. aaa.png 파일과 aaa.xml 파일을 플래시로 불러들어야 한다. aaa.png ==> loader ==> 비동기 코드가 많아지면, 복잡할 것 같아서 swc로 불러들이는 방법을 사용aaa.xml ==> URLLoader png는 swc 로 불러오는 방법을 채택 ==> png을 BitmapData 클래스로 만들고, swc 생성( UI_aaa) xml 파일은 assets/xml/aaa.xml ( 만약 png도 불러들이는 방식으로 했다면 asset/img/aaa.png) (note) jpg..

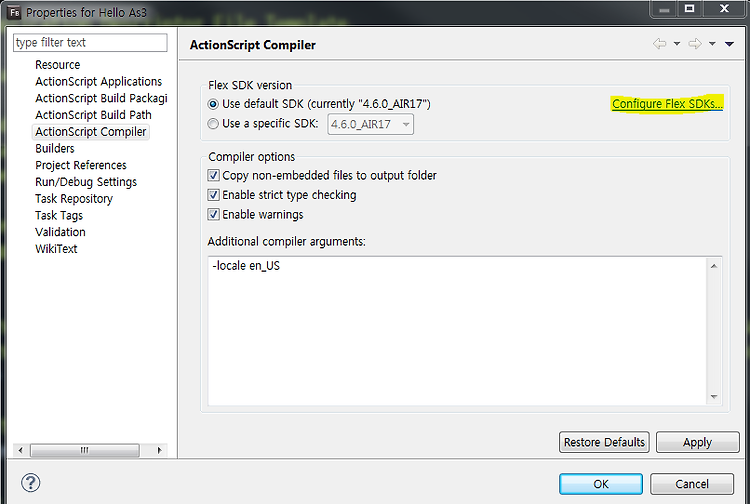
1. Adobe AIR SDK 다운로드- os에 맞는 다운로드 파일을 다운받는다. http://www.adobe.com/devnet/air/air-sdk-download.html 2. 받은 파일을 압축을 푼다. 3. programfiles(x86) > Adobe > Adobe Flash Builder 4.6> sdks 4.6.0 폴더를 복사본을 만든다. 4. 복사한 폴더의 이름을 임의로 변경한다.( 원래 4.6.0 위에 덮어 쓸 경우 compiler가 작동하지 않을 수 잇습니다.) - 4.0.6_AIR17 > 5. 4.6.0_AIR17 폴더에 2번의 폴더 내의 파일들을 복사하여 덮어 쓴다. 6. 빌더를 실행하고, 프로젝트를 생성한다.- default package > Main-app.xml 을 들어가면 ..
2. 이미지 띄우기 starling에서 이미지를 띄우기 위해서는 동일하게 Starling Image 클래스를 생성하여야 한다. var bitmapData : Bitmapdata = new BitmapData ( 100 , 100, false, 0xff0000);var texture : Texture = Texture.fromBitmapData( bitmapData); // fromBitmap 은 file을 불러올때var image : Image = new Image( texture); // texture 클래스는 한장의 이미지를 불러올때 사용한다.addChild(image); bitmapData를 생성하고Texture라는 클래스에 bitmapData를 담고Image 클래스에 다시 Texture를 담는다 ..

Staring 꼭 공부해야 될 것들!! feather dragonBone TexturePacker adMob Starling 기본 세팅하기 > 1.Staling 사이트에서 다운로드 http://gamua.com/starling/download/ 2. 압축 풀고 3. starling > src > com , starling 폴더를 프로젝트 폴더 src 밑에 붙여 넣기 한다.( 프로젝트는 Actionscript moblie 프로젝트로 생성 , device는 htc- desireHd 를 사용하여 test 함 ) 4. 생성자에 var s: Starling = new Starling( 클래스명, stage); Starlig을 생성하기 위해서는 클래스가 필요하다!! 5. Main1이라는 as class 생성 ( s..
Papervistion3D DisplayObjectContainer3D : addChild, removeChild, numChildren DisplayObject3D : x,y,z, rotationX, rotationY, rotationZ, ==> 플래시의 Sprite 같은 개념 papervistion3D 의 default 설정 papervision 3D, away 3D, ==> stage3D 가 대세 papervision3D는 공부용으로 사용됨 package{ public class PV3Dtest extends Sprite{private var viewPort : Viewport3D = new Viewport3D(550,400); private var camera : Camera3D = new Cam..
Flash builder 4.5 setting Flash builder에서 프로젝트 생성 file > new > ActionScript Project > player settingproject > properties > ActionScript Compiler > HTML wrapper 해제 flash.swc 파일을 builder 에서 불러오기( SWC 연결하기 ) project > properties > Library path > add SWC Folder > 폴더명 ※ 간혹 연결이 안될 경우에는 F5 눌러서 refresh code창 폰트 및 크기 조절 window > preference > General > Appearance > colors and font > Text Font > Edit code ..
F8 : simbol 만들기 simbol movie clip button : 버튼으로 사용가능 graphic : 편집이가능한 이미지 ( grouping 과 유사 ) CTRL + ENTER : test mode 편집 여부 단축키 frames 불가능 f5 keyframe 가능 f6 F6 : insert keyframe 키프레임 추가하기 ( remove frames : 프레임 삭제 F5 : insert frames : 프레임 추가 button time line up : idle 상태 over : 마우스 오버 ( 모바일에서는 사용안함 ) down : 마우스 클릭 ( 터치 ) hit : 반응영역 SKC 모션 트윈 Motion Tween S ( Symbol 만들기 ) : F8 K ( Keyframe 만들기 ) : ..