
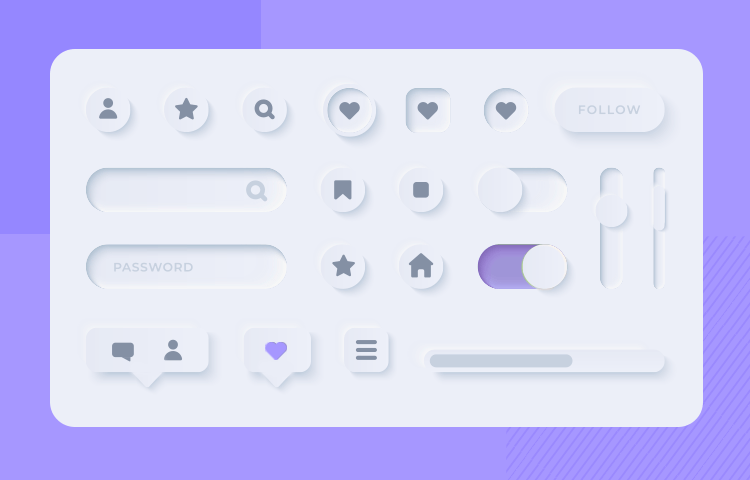
안녕하세요 pixui 입니다. 디자인트렌드가 플랫에서 뉴모피즘으로 바뀔 것이다라는 기사가 요즘 간간히 보이고 있습니다. 사견으로는 뉴모피즘이 처음 사용자에게 시선을 끌고 심미적인 느낌은 좋지만, 계속 보면 볼수록 조금은 거추장 스럽기도하고, UX 적 측면으로 실용적이지는 않다는 생각입니다. 이것도 점차 발전적인 방향으로 진화해 가겠지만 말입니다. 어쨋든 CSS 로 뉴모피즘 UI 의 느낌을 보수 있는 사이트가 있어서 소개하려고 합니다. 간단하게 progress bar로 값을 변형하면서 원하는 느낌의 스타일을 써보고 직접 적용도 해볼수 있는 사이트 입니다. https://neumorphism.io/#ffffff Neumorphism/Soft UI CSS shadow generator CSS code gene..

box-shadow 설정 div { -webkit-box-shadow: 10px 10px 24px 3px rgba(0,0,0,0.13); -moz-box-shadow: 10px 10px 24px 3px rgba(0,0,0,0.13); box-shadow: 10px 10px 24px 3px rgb(0,0,0,0.13); } box-shadow : A, B, C, D , E A : horizontal length B : vertical length C : Blur radius D : Spread radius E : shadow color , Opacity 내부 그림자로 바꾸고 싶다면 속성값 맨 앞에 inset 넣어주면 끝 ex) box-shadow : inset 10px 10px 24px 3px rgab(0..

bootstrap 4 부트스트랩에서 column 영역을 미리 정의를 해 놓았습니다. col-숫자 : 세로로 배치 되지 않고 브라우저 가로 길이의 비율대로 영역이 줄어든다. col-sm-숫자 : 576px 이하 일 때 세로 배치col-md-숫자 : 768px 이하 일 때 세로 배치col-lg- 숫자 : 992 이하 일 때 세로 배치col-xl- 숫자 : 1200 이하 일 때 세로 배치 12단계의 영역을 미리 class로 지정해 놓았고, 정의된 클래스 옆에 숫자로 영역을 써주면 그 영역의 비율을 유지하고근접한 컬럼과의 합산으로 자도응로 세로로 배치를 합니다. 무슨 말인지 예를들어 설명해 보도록하겠습니다. 예를들어 다음과 같이 컬럼을 구성하였다고 봅니다. aaa bbb ccc 컬럼이 3개가 존재하는데 비율상 ..