class {private static var arrowList : Arroy = []; public fuinction Arrow(){this.addEventListener( Event.REMOVE_FROM_STAGE, onRemove);} private function onRemove( e: Event ) :void{arrList.push(this);} public static function getArrow():Arrow{if( arrowList .length > 0 ){return arrowList.pop() as Arrow;trace( "이미 있어서 재활용하기");}else{return new Arrow();trace("없어서 새로 생성하기");}}}var arrow : Arrow = Arrow...
subStr( 시작열, 표시갯수 ) 표시갯수를 적지 않으면 무제한으로 표기한다. substr ( 0 , -1 ) ; string 열을 뒤에서 하나를 제거한다.

구글에서 지구의 날을 맞이하여 재미난 퀴즈를 준비했네요~ 나는 어떤 동물일까요? 나는 갯가재라고 합니다; 오징어도 한번 나왔습니다. 무슨의미인지;; 어쨋든 재미나니 한번쯤 해보시길.. www.google.com
array ==> 어떤 원소도 들어갈 수 있다==> 단점 안에 무었이 있는지 확인하려면 직접 찾아봐야 한다. var _arr : Array = [ "사람", 0, n, _mc];if( _arr[0] is String){trace(" _arr[0]은 String이다.");}else{trace("_arr[0]은 String이 아니다.");} Vector==> 어떤 원소로 구성되어 있는지 예측할 수 있다.==> 구성될 클래스를 new 될 때 받는다. var _a: Vector. = new Vector.();_a.push(1);_a.push("aaaa");trace(_a[ 1]); // "aaaa"를 int로 강제 변환하면서 실패, 기본값 0으로 설정 var _b:Vector. new Vector.();_b.p..
명중하는데 걸린시간 T vx* T = d h = vy * T + 1/2 * g * T^2 가속도 a 인 운동 ( 고 1 물리 ) v = v0 + a * t거리 S = v0* t + 1/2 * a * t ^ 2
1. Png sequence 만들기 "aaa0001.png:, "aaa0002.png"........."aaa0130.png" 2. TexturePacker를 이용해서, aaa.png, aaa.xml 파일 생성하기 3. aaa.png 파일과 aaa.xml 파일을 플래시로 불러들어야 한다. aaa.png ==> loader ==> 비동기 코드가 많아지면, 복잡할 것 같아서 swc로 불러들이는 방법을 사용aaa.xml ==> URLLoader png는 swc 로 불러오는 방법을 채택 ==> png을 BitmapData 클래스로 만들고, swc 생성( UI_aaa) xml 파일은 assets/xml/aaa.xml ( 만약 png도 불러들이는 방식으로 했다면 asset/img/aaa.png) (note) jpg..

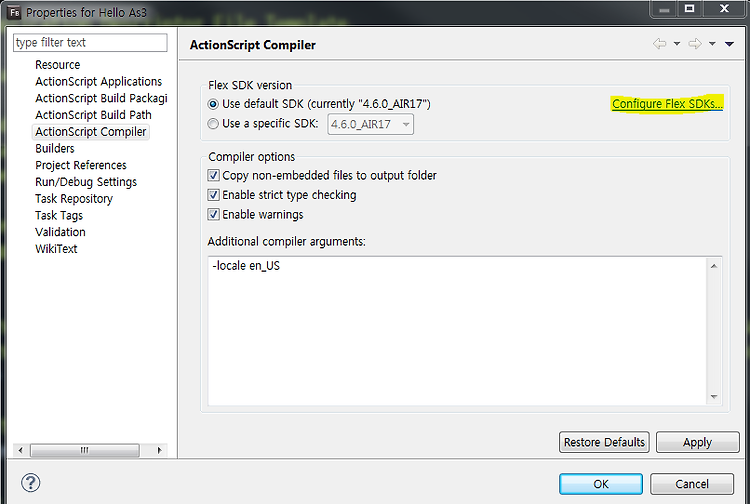
1. Adobe AIR SDK 다운로드- os에 맞는 다운로드 파일을 다운받는다. http://www.adobe.com/devnet/air/air-sdk-download.html 2. 받은 파일을 압축을 푼다. 3. programfiles(x86) > Adobe > Adobe Flash Builder 4.6> sdks 4.6.0 폴더를 복사본을 만든다. 4. 복사한 폴더의 이름을 임의로 변경한다.( 원래 4.6.0 위에 덮어 쓸 경우 compiler가 작동하지 않을 수 잇습니다.) - 4.0.6_AIR17 > 5. 4.6.0_AIR17 폴더에 2번의 폴더 내의 파일들을 복사하여 덮어 쓴다. 6. 빌더를 실행하고, 프로젝트를 생성한다.- default package > Main-app.xml 을 들어가면 ..
2. 이미지 띄우기 starling에서 이미지를 띄우기 위해서는 동일하게 Starling Image 클래스를 생성하여야 한다. var bitmapData : Bitmapdata = new BitmapData ( 100 , 100, false, 0xff0000);var texture : Texture = Texture.fromBitmapData( bitmapData); // fromBitmap 은 file을 불러올때var image : Image = new Image( texture); // texture 클래스는 한장의 이미지를 불러올때 사용한다.addChild(image); bitmapData를 생성하고Texture라는 클래스에 bitmapData를 담고Image 클래스에 다시 Texture를 담는다 ..

Staring 꼭 공부해야 될 것들!! feather dragonBone TexturePacker adMob Starling 기본 세팅하기 > 1.Staling 사이트에서 다운로드 http://gamua.com/starling/download/ 2. 압축 풀고 3. starling > src > com , starling 폴더를 프로젝트 폴더 src 밑에 붙여 넣기 한다.( 프로젝트는 Actionscript moblie 프로젝트로 생성 , device는 htc- desireHd 를 사용하여 test 함 ) 4. 생성자에 var s: Starling = new Starling( 클래스명, stage); Starlig을 생성하기 위해서는 클래스가 필요하다!! 5. Main1이라는 as class 생성 ( s..
이미지 폰트 사용하기 1. 폰트 Class 생성 - 라이브러리 -> AS Linkage- 폰트 (글리프) 범위 설정 2. 폰트를 등록 - Font.registerFont()를 통해서 등록- 만약에 폰트명이 안맞을 경우에는 따로 확인이 필요- var _font : Font = new 폰트 클래스명 ()trace(_font.fontName); 3. TextField에 여러가지 설정 - .embedFonts- .setTextFormat() + TextFormat- .defaultTextFormat + TextFormat- .htmlText- 태그가 사용- color- size- face- .autoSize- TextFieldAutoSize.LEFT . RIGHT, CENTER package { public c..