class {private static var arrowList : Arroy = []; public fuinction Arrow(){this.addEventListener( Event.REMOVE_FROM_STAGE, onRemove);} private function onRemove( e: Event ) :void{arrList.push(this);} public static function getArrow():Arrow{if( arrowList .length > 0 ){return arrowList.pop() as Arrow;trace( "이미 있어서 재활용하기");}else{return new Arrow();trace("없어서 새로 생성하기");}}}var arrow : Arrow = Arrow...
subStr( 시작열, 표시갯수 ) 표시갯수를 적지 않으면 무제한으로 표기한다. substr ( 0 , -1 ) ; string 열을 뒤에서 하나를 제거한다.

구글에서 지구의 날을 맞이하여 재미난 퀴즈를 준비했네요~ 나는 어떤 동물일까요? 나는 갯가재라고 합니다; 오징어도 한번 나왔습니다. 무슨의미인지;; 어쨋든 재미나니 한번쯤 해보시길.. www.google.com
array ==> 어떤 원소도 들어갈 수 있다==> 단점 안에 무었이 있는지 확인하려면 직접 찾아봐야 한다. var _arr : Array = [ "사람", 0, n, _mc];if( _arr[0] is String){trace(" _arr[0]은 String이다.");}else{trace("_arr[0]은 String이 아니다.");} Vector==> 어떤 원소로 구성되어 있는지 예측할 수 있다.==> 구성될 클래스를 new 될 때 받는다. var _a: Vector. = new Vector.();_a.push(1);_a.push("aaaa");trace(_a[ 1]); // "aaaa"를 int로 강제 변환하면서 실패, 기본값 0으로 설정 var _b:Vector. new Vector.();_b.p..
명중하는데 걸린시간 T vx* T = d h = vy * T + 1/2 * g * T^2 가속도 a 인 운동 ( 고 1 물리 ) v = v0 + a * t거리 S = v0* t + 1/2 * a * t ^ 2
1. Png sequence 만들기 "aaa0001.png:, "aaa0002.png"........."aaa0130.png" 2. TexturePacker를 이용해서, aaa.png, aaa.xml 파일 생성하기 3. aaa.png 파일과 aaa.xml 파일을 플래시로 불러들어야 한다. aaa.png ==> loader ==> 비동기 코드가 많아지면, 복잡할 것 같아서 swc로 불러들이는 방법을 사용aaa.xml ==> URLLoader png는 swc 로 불러오는 방법을 채택 ==> png을 BitmapData 클래스로 만들고, swc 생성( UI_aaa) xml 파일은 assets/xml/aaa.xml ( 만약 png도 불러들이는 방식으로 했다면 asset/img/aaa.png) (note) jpg..

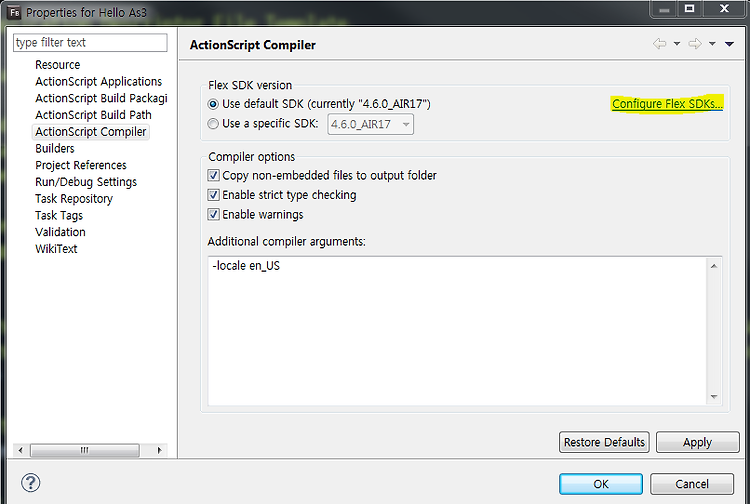
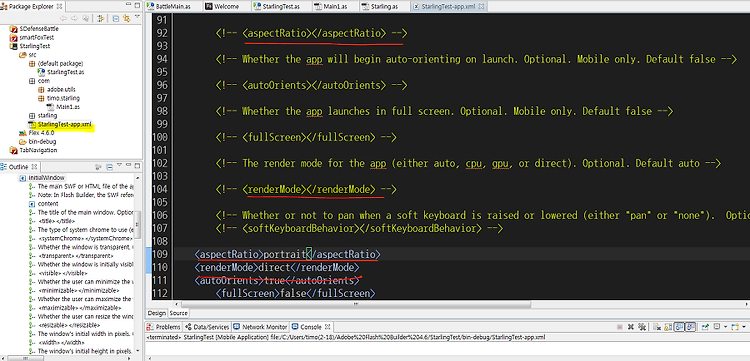
1. Adobe AIR SDK 다운로드- os에 맞는 다운로드 파일을 다운받는다. http://www.adobe.com/devnet/air/air-sdk-download.html 2. 받은 파일을 압축을 푼다. 3. programfiles(x86) > Adobe > Adobe Flash Builder 4.6> sdks 4.6.0 폴더를 복사본을 만든다. 4. 복사한 폴더의 이름을 임의로 변경한다.( 원래 4.6.0 위에 덮어 쓸 경우 compiler가 작동하지 않을 수 잇습니다.) - 4.0.6_AIR17 > 5. 4.6.0_AIR17 폴더에 2번의 폴더 내의 파일들을 복사하여 덮어 쓴다. 6. 빌더를 실행하고, 프로젝트를 생성한다.- default package > Main-app.xml 을 들어가면 ..
2. 이미지 띄우기 starling에서 이미지를 띄우기 위해서는 동일하게 Starling Image 클래스를 생성하여야 한다. var bitmapData : Bitmapdata = new BitmapData ( 100 , 100, false, 0xff0000);var texture : Texture = Texture.fromBitmapData( bitmapData); // fromBitmap 은 file을 불러올때var image : Image = new Image( texture); // texture 클래스는 한장의 이미지를 불러올때 사용한다.addChild(image); bitmapData를 생성하고Texture라는 클래스에 bitmapData를 담고Image 클래스에 다시 Texture를 담는다 ..

Staring 꼭 공부해야 될 것들!! feather dragonBone TexturePacker adMob Starling 기본 세팅하기 > 1.Staling 사이트에서 다운로드 http://gamua.com/starling/download/ 2. 압축 풀고 3. starling > src > com , starling 폴더를 프로젝트 폴더 src 밑에 붙여 넣기 한다.( 프로젝트는 Actionscript moblie 프로젝트로 생성 , device는 htc- desireHd 를 사용하여 test 함 ) 4. 생성자에 var s: Starling = new Starling( 클래스명, stage); Starlig을 생성하기 위해서는 클래스가 필요하다!! 5. Main1이라는 as class 생성 ( s..
이미지 폰트 사용하기 1. 폰트 Class 생성 - 라이브러리 -> AS Linkage- 폰트 (글리프) 범위 설정 2. 폰트를 등록 - Font.registerFont()를 통해서 등록- 만약에 폰트명이 안맞을 경우에는 따로 확인이 필요- var _font : Font = new 폰트 클래스명 ()trace(_font.fontName); 3. TextField에 여러가지 설정 - .embedFonts- .setTextFormat() + TextFormat- .defaultTextFormat + TextFormat- .htmlText- 태그가 사용- color- size- face- .autoSize- TextFieldAutoSize.LEFT . RIGHT, CENTER package { public c..
키보드 이벤트 발생 순서 1. 키보드 이벤트2. 텍스트 이벤트 ( 글자 입력 바로 직전 )3. 체인지 이벤트 ( 글자가 입력 ) TextEvent가 하는일 1. e.text에 받은 내용을 텍스트 필드에 입력하고2. 커서를 맨 뒤로 이동시키는 일!! e.preventDefaut : 기본기능을 막는다 appendText("#") : 입력한 글자를 모두 "#"으로 출력한다. var aaa : TextField = aaa_txt; aaa.addEventListener( KeyboardEvent.KEY_DOWN, onKDown); function onKDown( e: KeyboardEvent) :void{trace("키보드이벤트 ");} aaa.addEventListener( TextEvent.TEXT_INPUT..

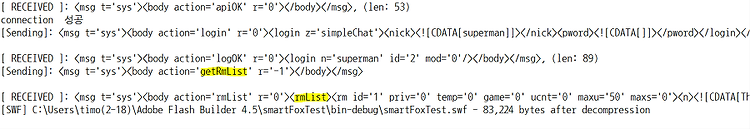
Server ( 메일 서버, ftp서버, 채팅 서버, 게임 서버, DB 서버) Client ( 손님) zone : 여러 형태의 서버가 필요하므로, SFS에서 여러 zone을 준비해놓았다.Roomsochet : 접속BroadCast : Room 안의 모든 유저에게 정보를 전달하는 것 서버에 접속하면 아래와 같은 메세지가 뜬다. recieved로 처음에 xml로 넘어오는데 xml data를 쭉 풀어 보면 아래와 같은 정보가 넘어온다. 룸리스트 정보를 보고 싶으면 SFSEvent.onRoomListUpdate 메로드를 이용하여 다음과 같은 함수를 작성한다. room 은 오브젝트 형태이므로for문 보다는 for in문으로 작성하여야 한다!! 그리고 trace로 위와 같은 여러 메소드를 이용하여 정보를 받아 볼 ..
setTimerOut 타아머 function printTime( v : int, z : String) : void{trace("PRINT",v , z ); } setTimerOut ( pritTime, 1000); //1초 뒤에 인자로 선언된 함수가 호출 됨 var _timeoutID : uint = setTimeOut(printTime, 10000, 12, "sss"); clearTimeouot(_timeoutID); // 예약이 해제됨 setInterval 타이머 function printTimer2() : void{trace(" PRINT2"); if( _intervalCount ==3){clearInterval(_intervalID); // intervalID 만큼 진행되면 interval을 cl..
SingleTon - 클래스를 딱 한번만 생성시키는 구조 - new 로 생성하는 것을 원천적으로 봉쇠시키는 방법 ex) 상점 화면 SampleView1 == getInstance 예제 publc class SampleView1 extends Sprite { private static var _instance : SampleView1;public static function getInstance() : SampleView1{if(_instance != null) return _instance;_instance = new SampleView1(); return _instance;} public var age : int = 20;public var weight : Number = 50; public funct..
내가 만든 클래스를 다이나믹 클래스 처럼 사용하고 싶을 떄 package{dynamic public class "" // 클래스 앞에 dynamic을 붙여준다{ ※ 주로 사용되지는 않는다. 다음과 같은 dog라는 클래스가 있을 때 package{dynamic public class Dog(){public var age: int = 2;public var name : String = "";public var weight : Number = 20; public function Dog(){ }}} var obj : Object = {};obj.age = 50;obj.name = "해피";obj.weight = 20; var dog : Dog = new Dog();var xml : XML = describeTy..
1. 읽기 전용, 쓰기 전용2. 어떤 값이 변경 될 때, 연쇄적인 처리가 가능하다. -> 기존에 배포된 코드가 변경 되면서3. 기능을 마비 시킬 때4. 새로운 기능에 대한 학습/ 배포 없이 구현하고 싶을 때 재정의 // x 값은 소수점 한자리까지만 지원을 한다// 그러므로 x값에서 소수점 두자리 이상의 값을 집어 넣기 위해서는// 아래와 같이 x값에 대한 재정의가 필요하다. private var _x : NUmber;override public function set x(value :Number) :void{thi.s._x = value;super.x = value; // 부모 클래스에 있는 set x를 호출} override public function get x() : Number{return _x}
xml attribute // 노드 뒤에 attribute = "" 으로 작성1 2353321 2353321 235332 trace( xml.circle[1].@name) attribute 불러 오는 방법 xml.노드명[순번].@Attribute명 CDATA CDATA 안에 꺽쇠 괄호가 들어 있어도 xml 꺾쇠로 인정하지 않음 사용방법 ... 있는 부분에 데이터 작성
this.stage는 나의 parent.parent.parent. ..... stage를 만날때까지 올라가서 만나면 그 때 반환 나의 모든 부모가 addChild() 된 상태일 경우에만 접근 가능 displayList 에 있다. - 화면에 보이는 객체들은 displayList에 있다고 표현함.- 나의 모든 부모가 addChild() 된상태 offList 에 있다.- addChild하지 않은 객체들은 offList 에 있다고 표현함.- 나 혹은 부모들 중 하나라도 removeChild() 된 상태 for( var i : int = 0 ; i < 10 ; i++){var d : Dog = new Dog();arr,push(d); // offList에 dog 10개 생성} for( i = 0 ; i
이미지를 불러오는 방법 1. loader를 생성 2. loader로 request 를 요청 3. bitmapData를 생성 4. bitmapData를 가지고 loader 정보를 draw 한다 5. bitmap 액자 안에 draw 된 bitmapData를 집어 넣는다 6. bitmap 액자를 root에 addChild 한다. var _loader: Loader = new Loader();addchild(_loader); var _request : URLRequest = new URLRequeset("./img/img0.jpg"); _loader.load(_request); _loadr.contentLoaderInfo.addEventListener(Event.COMPLETE, onComplete); func..
Papervistion3D DisplayObjectContainer3D : addChild, removeChild, numChildren DisplayObject3D : x,y,z, rotationX, rotationY, rotationZ, ==> 플래시의 Sprite 같은 개념 papervistion3D 의 default 설정 papervision 3D, away 3D, ==> stage3D 가 대세 papervision3D는 공부용으로 사용됨 package{ public class PV3Dtest extends Sprite{private var viewPort : Viewport3D = new Viewport3D(550,400); private var camera : Camera3D = new Cam..